Designing an iteratively delivered, self-service, debit card replacement

Overview
Having successfully launched a savings account, the next step for Volt was the transaction account with an accompanying debit card. With this came the need for self-service card management through the app, including what to do if it gets damaged, lost, or stolen.
As a new bank building its whole functionality from scratch, sometimes technical platforms were being built alongside the designs of a prioritised feature, such as this one.
This presented a great opportunity to work cohesively towards an iterative launch plan involving a clear and timelined day 1, 2, and 3 approach from MVP to desirable solution. As the UX designer and researcher involved in this team, I had the privilege of shaping and improving upon the first, second, and third experience a user will have with this new feature of the app.
My roles and responsibilities
This feature took place between July 2020 to December 2020. I worked on this project as the principal UX designer and researcher in the Volt design team. My responsibilities included working alongside relevant departments, and the entire design process from sketches to guerilla testing to sign off and build reviews.
Problem statement
Through the Volt app, how might we enable cardholders to manage their card in the event that their original one gets damaged, lost, or stolen.
Users and audience
This feature was intended for Volt card holders, starting from Volt staff, to beta customers. As this feature was staggered, version 1 was intended for staff cardholders only, and version 2+ would be released to public customers, starting with a beta list.
Scope and constraints
At the time this feature began, there was no technical infrastructure in place to allow users to self-service the management of their card, so the design process was starting with the platform build. Therefore, an iterative design was required so the user could manage their card as quickly as possible, from an interim design to long-term solution.
In the interim, the process for card management was still done manually via our customer care team, so we were also constrained by their capacity.
As card theft was a possibility in this feature, we also needed to comply with the anti-fraud and reporting regulations.
Process
Prioritisation and scope:
As a banking institution, it was inevitable that Volt was going to launch a Volt card to accompany one of its accounts. At Volt, this was a transaction account labelled, “Spend”, which came with a teal Volt debit card.
With a new product comes a variety of new features in-app to allow users to navigate their new teal card, starting with activation and moving onto maintenance.

After discussion with the product and journey teams, it was decided that the next big priority for the card would be around security. In particular, what to do if a card was lost or stolen as this was a high fraud-risk scenario. As seen in constraints, a limitation of this decision was that Volt was building the technical platform at the same time the designs had begun, so we were limited by what we were able to build and decided to take an iterative approach.
So while Volt was still working out the parameters of what could and couldn’t be built, I worked with Product to speak to the fraud team and started documenting the problem and any available requirements.

Exploring scenarios:
While we were talking about lost and stolen cards, from the user’s perspective the core action the user would take was to replace a card. This also added the scenario of a damaged card.
For each of these three scenarios, a different solution would be required:
- In the event of damage the user would need a replacement, which in the world of digital cards and online payments, might not require a brand new card with different numbers. A simple replacement also minimises the impact to the customer and any established recurring payments they may have. There is less chance of fraud in this scenario.
- In the event of loss, the user might want more time to find their card where they can be sure no one unauthorised can be using it. A temporary freeze could be beneficial here, or an option to cancel it and order a new one depending on the user’s situation.
- In the event of theft, there are two pressing goals for the user: stop any unauthorised transactions (cancel), and report any unauthorised transactions that occurred when the card was active. As their card provider, Volt also wanted to make sure that the user is able to receive and use a new card as soon as possible while feeling secure that any unauthorised transactions are being properly investigated and reimbursed.
Holistic view:
With a clearer view of Volt needed and the customer scenarios, I decided to start with the long-term approach and work backwards. By doing so, I was able to ensure that any designs I did in the interim were aligned to the feature-complete end goal and resources wouldn’t be wasted building temporary details. Through the lens of a long-term goal, my intent was to fork the user based on their situation and deliver only the relevant information to guide them appropriately.
With this in mind, a high-level, low-fidelity flow was created to allow users to complete the task relevant to their scenario.

In the interim:
With a long-term goal in mind (albeit a high level view) the next step was to start looking into what we could deliver in the interim with our tech restrictions.
Since the card replacement process was still manual and we were after a quick turnaround to start, most of the designs in the long term approach were not yet viable. In order to prepare the app for a longer-term approach, we decided to establish the information architecture early to preface a future self-service design. In particular, we launched with a feature-toggled entry point that would be accessible regardless of operating hours and could be quickly updated as the feature progressed.

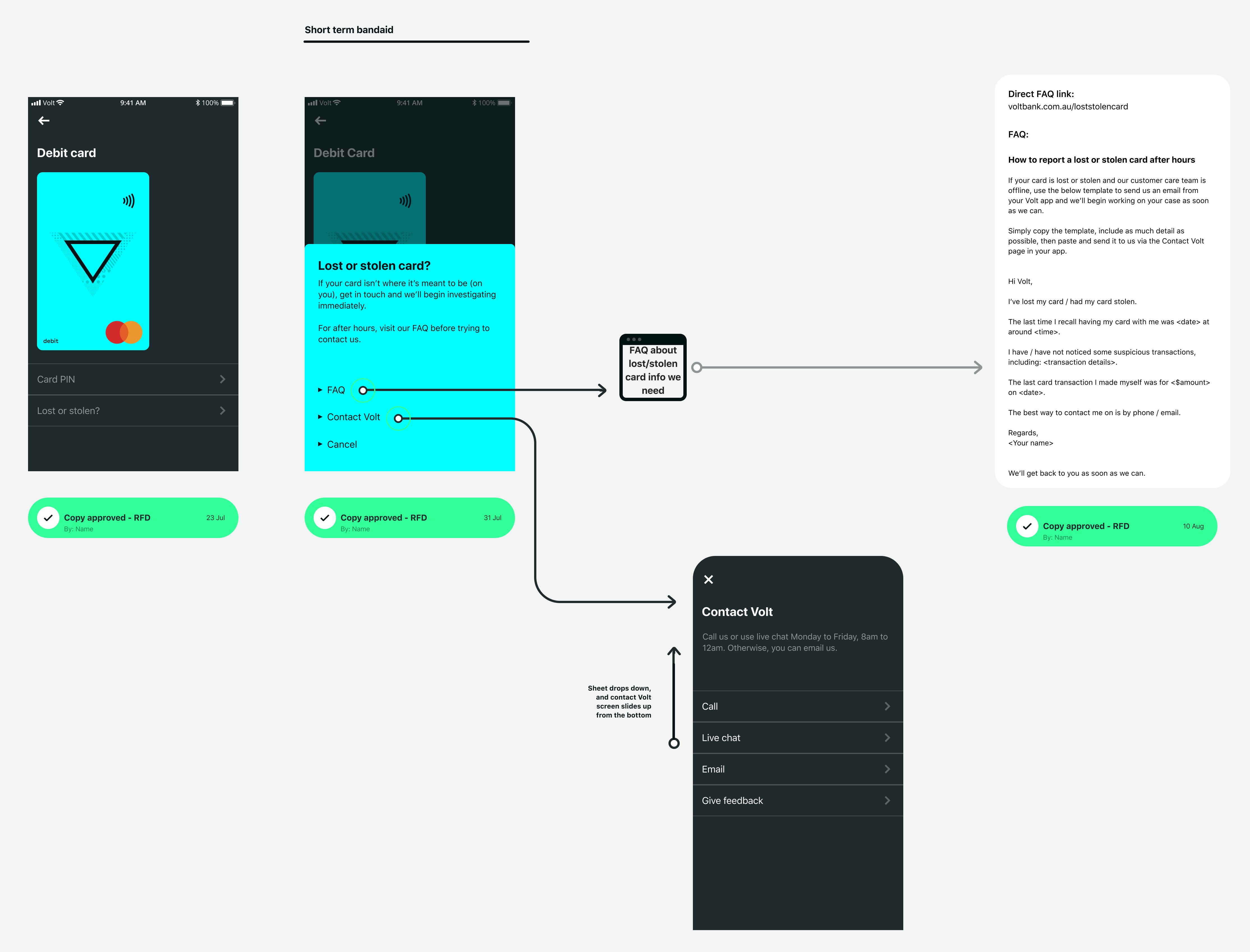
For the interim design, the priority was to tell the customer to contact Volt regardless of operating hours, ideally with the information Volt needed for appropriate investigations. Given the restrictions, the quickest solution was to build information.
A quick collaboration with our legal, compliance, fraud, service, and content teams, allowed us to put together a relevant FAQ for the live Volt website with a direct link from the app. This FAQ would inform users what to do after hours and provided a template for users to provide the type of information Volt needed to collect.

The solution wasn’t perfect, but it also wasn’t long-lasting.
Improvements:
While the short-term fix was being built and toggled on, the next steps were already in progress to integrate the cancel and reorder card API that was ready for use. This allowed users to self-service the primary goal: cancelling and reordering a lost or stolen card despite Volt’s office hours.
Looking forward to the long-term goal, the integration of this API meant that even without an ability to report specific transactions, we were able implement the first half of the flow and with a short-term fix in the market, had the time to improve upon the experience of reporting fraudulent activity.
As seen through the below click-through prototype, this was implemented through quick-access to email apps, direct ability to send or copy the email template, and additional entry points to easily report fraudulent transactions (i.e. via specific transactions).
Outcome and future plans:
While these improvements were being user-tested we were unfortunately informed that there would be no more APIs being created for this feature, so the remainder of the work would need to be catered for by the front-end only. This meant that the above design would become the “lasting” solution. With this decision made, I shifted my focus to working with Product and Front-end to assess what could be built and what required further back-end services. Taking out any integration with transactions, and flagging card freeze for a future uplift, together, we grouped the design into buildable portions that could be built in sequence and toggled on as platform services became available.

Lessons:
In a realistic world, very rarely are we able to create the ‘final’ design, and being able to chop and change depending on technical feasibility is a common part of the design process. It is certainly one that surfaced in this feature.
Knowing what you are designing for is key. While we were unable to see the design to the intended ‘end’, knowing what direction we wanted to take the designs meant we could stay aligned across teams and minimise any double ups.
Open communication with all the other teams was also critical in this case study, ensuring that the holistic view was held and understood across all involved teams.